前言
在日常开发中,不可避免的遇到要在网页中增加水印的功能,正好用到了,这里记录下来,以后再用的时候方便查找,非常简单
方法
下载后引入 javascript 文件
在 javascript 标签中加入初始化代码
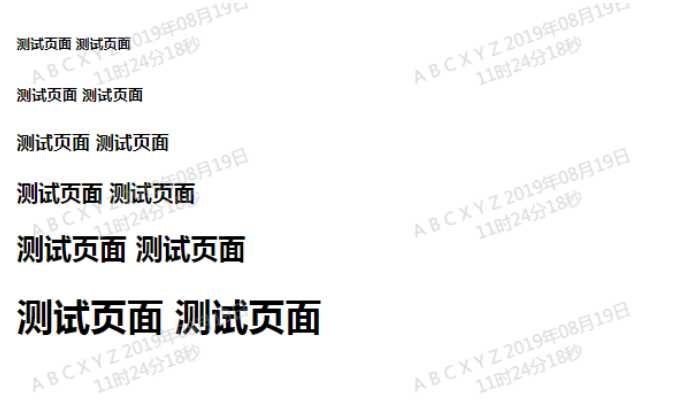
watermark_txt:显示的水印文字
watermark_fontsize: 水印的文字大小
watermark_width: 每个水印的宽度
watermark.init({ "watermark_txt":"A B C X Y Z "+now,watermark_fontsize:'20px',watermark_width:170, })